スマートフォンサイトを制作するには
1.1カラムのリキッドデザインが基本

リキッドデザインとは聞きなれない言葉かもしれませんが、ブラウザの表示領域に合わせてサイトの幅や位置を自動的に可変で表示させるものです。表示環境による違いを最適化し、スマートフォンサイトを制作するときに有効な手法です。
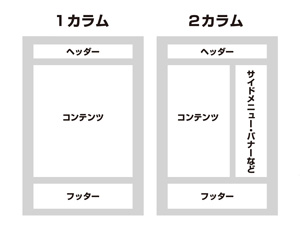
なお、カラム数とは図のようなサイト構成をいい、パソコン用サイトは通常横幅が広いことから2カラム、3カラムが大半です。皆さんが普段よく目にするヤフーのトップページはパソコン版が3カラム、スマートフォン版が1カラムの構成です。
当然、スマートフォン専用サイトを制作するときは1カラムを基準としたサイトを制作する必要があります。
2.縦位置と横位置のバランスを考慮しながらサイトを制作
サイトを大きく表示したいとき、スマートフォンの持つ位置を変え、画面を回転させる場合があると思います。スマートフォンは縦位置(ポートレート)と横位置(ランドスケープ)の両方での利用が可能なため、その両方で綺麗に表示させる必要があり、サイトの制作者はどちらの場合でもレイアウトが崩れない方法でスマホ専用サイトを制作する必要があります。特に視力が衰えてきた高齢者は横にしてサイトを大きく見る傾向があるので、年配の方が多く利用する業種に於いては、より一層注意をしてサイトを作る必要があるとでしょう。
3.画面サイズとページの容量を考慮してサイトを制作する
画面の拡大縮小はユーザーに多大なストレスを与えるため、スマートフォン専用サイトを制作する場合、ユーザーに無駄な操作をさせないため、ページの横幅をスマートフォンの表示サイズに合わせてサイトを設計する必要があります。
また、一般的にスマートフォンの通信速度はパソコンよりも遅いですから、パソコン用に作成した大きな画像は適宜縮小して、ファイルサイズを小さくする必要があります。また、ボタンや見出しなどCSSで代用できるものはCSSでパーツを作り、サイトへの負担を減らす努力をしなくてはなりません。
4.情報量の多いサイトはページの長さを調整する必要がある
最近のスマートフォンの進化は目まぐるしく、割と大きな画像や動画であっても取り込みエラーを起こさず、きちんと表示されることも多いですが、まだまだそのようなハイスペックスマホを持っていないユーザーも多いので、サイトの内容量に関しては注意をする必要があります。
パソコンでは違和感のない場合でもスマートフォンでは量が多くなり、1ページにすべて押し込むのは厳しいという場合もあると思います。そのようなときはページを分割して、遷移させる必要もあります。
5.HTML5とCSS3を使用してサイトを制作する

新しいWEB制作技術HTML5とCSS3によってサイト制作の幅が格段に広がりました。特定のプログラム(プラグイン)を使用しなくとも、動画や音声の再生、アニメーションの表示などが可能になり、また、ソースコードが簡略されたことにより、データ量を少なく出来るというメリットが生まれました。
パソコンと比べ、データ転送量の小さいスマートフォンでは、サイト構造そのものを簡略化してサイト全体を軽くすることが重要です。軽くすることにより、一層高速表示が可能になります。
確かに、これまでのHTML(XHTML)やCSSでも確かにスマホサイトは制作出来ますが出来ることに限りがあり、サイト自体が重くなってしまいますのでリアライズではすべてHTML5とCSS3を使用してスマートフォンサイトを制作しています。
6.Flashは使用しない
スマートフォンでパソコンサイトを表示させようとしたとき、動画部分×印が表示され、動画が表示されなかったという経験がおありかと思います。それはスマートフォンに対応していないFlash動画が表示されないのです。スライドショーを制作する場合があれば別の方法を用いてサイトを制作する必要があります。リアライズではjQueryやJavaScriptといったプログラミン言語を使用してスライドショーなどの動画は作成しています。もちろんiPhone,Andorid、いずれのスマートフォンでも綺麗に表示されますのでご安心ください。



